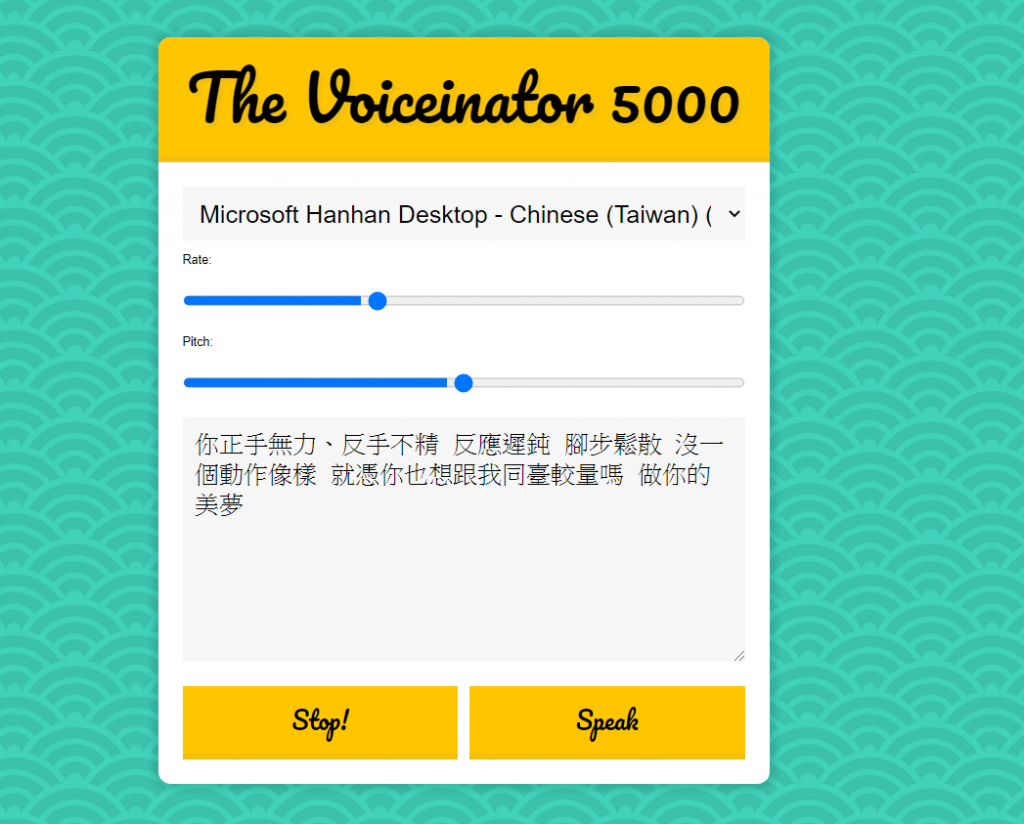
最近因為工作比較忙,沒什麼進度,這幾天來惡補一下,今天要做的功能是使用Web Speech的一個API SpeechSynthesisUtterance搭配SpeechSynthesis,來製作一個可偵測各國文字,並利用語音來輸出聲音的功能。

為 Web Speech API,可以藉由它讀出指定的文字,還可以輸出語音,設定語言,調整音量、音調,等同new一個語音合成器。
就是用來控制語音的播放和暫停及移除語音資訊的 API。
首先將new 出我們的語音合成器,再來我們增聽voiceschanged事件,當speechSynthesis 物件中的 SpeechSynthesisVoice 清單改變時,就會觸發該事件。
const utterance = new SpeechSynthesisUtterance();
speechSynthesis.addEventListener('voiceschanged', populateVoices);
再來將將語音選項設置至下拉選單中,並在全域環境設置一個let voices=[],來儲存我們所有語音的陣列。
function populateVoices(e) {
// 利用 SpeechSynthesis.getVoices()方法,取得包含所有SpeechSynthesisVoice 物件的陣列,而這些物件表示當前設備上可用之語音
voices = this.getVoices();
console.log(voices); // 獲取所有可用之語音。
// 0: SpeechSynthesisVoice {voiceURI: "Microsoft Hanhan Desktop - Chinese (Taiwan)", name: "Microsoft Hanhan Desktop - Chinese (Taiwan)", lang: "zh-TW", localService: true, default: true}
1: SpeechSynthesisVoice {voiceURI: "Microsoft Zira Desktop - English (United States)", name: "Microsoft Zira Desktop - English (United States)", lang: "en-US", localService: true, default: false}
2: SpeechSynthesisVoice {voiceURI: "Google Deutsch", name: "Google Deutsch", lang: "d
// 將可用之語音顯示在下拉選單
voicesDropdown.innerHTML = voices
// 可指定要聽的語言(ex:en,zh)
// .filter(voice => voice.lang.includes('zh'))
.map(voice => `<option value="${voice.name}">${voice.name} (${voice.lang})</option>`);
}
// 獲取並設置所要播放語音的文字
utterance.text = document.querySelector('[name="text"]').value;
const voicesDropdown = document.querySelector('[name="voice"]');
// 獲取可調整range的pitch,rate
// ,選取器等同於or
const options = document.querySelectorAll('[type="range"], [name="text"]');
// 播放鍵、停止鍵
const speakButton = document.querySelector('#speak');
const stopButton = document.querySelector('#stop');
// * =可獲取開頭為...的class,但少用因為會影響效能
const test = document.querySelectorAll('[class * =col]');
當我們切換語音時,獲取更換為我們要播放的語音。
// 設置所切換之語音
function setVoice() {
// SpeechSynthesisUtterance.voice設置所要說的語音
console.log(utterance);
utterance.voice = voices.find(voice => voice.name === this.value);
play();
}
// 當下拉切換語音時
voicesDropdown.addEventListener('change', setVoice);
當range,pitch的range有改變時觸發。
// 改變utterance的rate,pitch屬性的值
function setOption() {
console.log(this.name, this.value);
// pitch(語調) , 1.1 or rate(語速) 0.7
utterance[this.name] = this.value;
play();
}
options.forEach(option => option.addEventListener('change', setOption));
按下播放鍵,會將上個語音中斷並重新播放新選之語音,而按下暫停會停止播放。
// 播放語音
function play() {
stop();
// 將語音添加至語音序列中,當其他語音結束時,就播放他
speechSynthesis.speak(utterance);
}
// 停止語音
function stop() {
// 暫停原本在講的語音
speechSynthesis.cancel();
}
speakButton.addEventListener('click', play);
stopButton.addEventListener('click', stop);
